WHAT WE DO
Experience is primary to any reaction, and that applies to web interactions as well. Good web experience begets appreciation while a bad one begets rejection. Your business's destiny, as such, stays quite apparent. A huge chunk of this experience is catered to by your web asset's interface fluidity and usability. We help you earn your prospect's attention and loyalty through a tested interface design approach. Our interface design practices are based on tested psychological response studies of customers. So what you get, is highly return oriented. We help brands like your's, manifest a lingering essence in your prospect's memory.

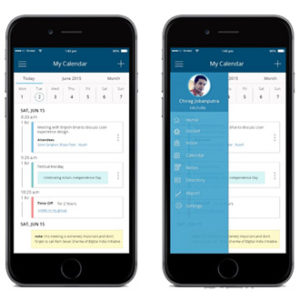
SHOWCASE
CORE SPECIALIZATION
Anything that is set up with a purpose on the digital medium, must behave in a particular way to optimise usability and interaction. We audit display material and space to determine how they will connect with each other, so that your prospects connect well with your goals.
Information Architecture
Guiding a user throughout a screen is an important part of delivering seamless User Experience. It helps you get your points across in a very subtle manner. We map user journey for every possible device type, so that you get an ample chance to spark a connection.
User Flow Mapping
A lot of clutter is washed away just by creating well thought of page wireframes and mock-ups. They give us a primitive picture of how the end product will be like, and gives you the clarity about what we are aiming at. Confusions are best left at bay.
Wireframes and prototypes
Visual appropriateness is the crux to get messages read, clicks made and actions taken. Technical implementation is just as important, to ascertain a seamless experience. We bring the two together vis-a-vis contexts to deliver mesmerising results.
Visual Design
A beautifully designed structure accomplishes only half the work. The rest is done by intuitive placement and structuring of content. We treat applications and websites as an amalgamation of clear goals, encouraging routes and strong points of interaction.
Content Strategy
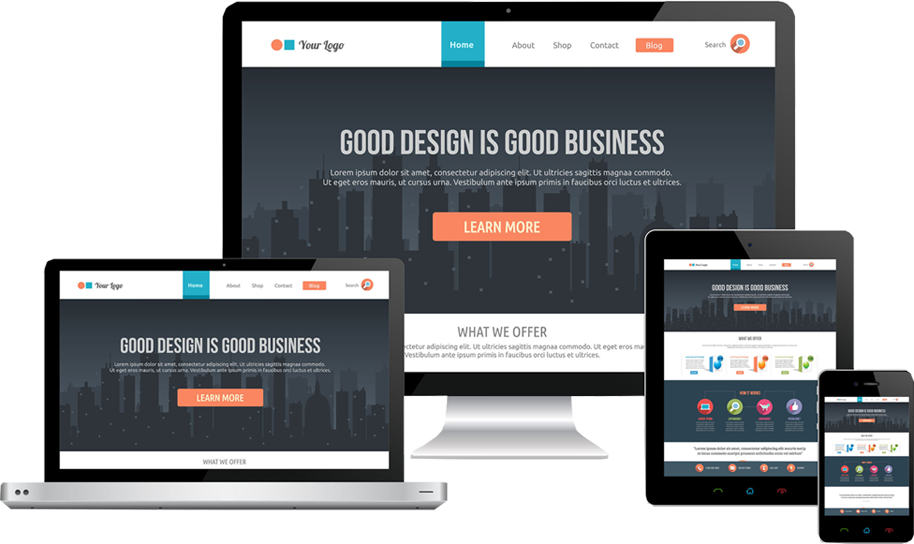
When even the teeniest age groups are getting adept with mobile devices, it obviously makes sense to keep a presence on all device types. Not just any kind of presence, a smooth presence that helps you showcase a consistent experience across devices.
Responsive Design
Need help with something interactive? We are just a message away.
GET STARTED – REQUEST A QUOTE